With Rowy, you can manage your Firestore collections in a spreadsheet-like UI. Oftentimes, you might have multiple tables in your database and you would need to view data from one table in another table - with an option to connect them together. You need to connect data from multiple Firestore collections in one place. In the past, we achieved this by using third-party tools like Algolia. However, something as simple as getting data from a collection and showing it as an option in the drop-down field in another collection, should not require a full-text search index on Algolia.
Introducing the "Connector" field. This is a unique column type that allows you to populate options of a drop-down field with values from anywhere - (1) another collection (2) APIs (3) a static data list.
This is particularly useful in the following scenarios:
- Say you have an internal operations table and you want to assign each row to a team member. If you have a list of team members in another collection, then you can show that as an option in a drop-down column using the connector field.
- If you have a list of products coming from an API, and you want to show a searchable drop-down column, that lets someone search and pick a product from a drop-down menu.
- You want to show a list of static options of the array that a user can pick from.
In all these scenarios and much more, you can use the fully flexible column field type called "connector".
Let's see how you can connect two Firestore collections using this field and show searchable options with ease.
Step 1: Setup and view the Firestore collection
Get started with Rowy with a step-by-step guided setup process to connect to your Firebase project. Once setup, view your existing Firestore collections in Table-UI or create a brand new one right from Rowy UI.
Step 2: Add a connector column type
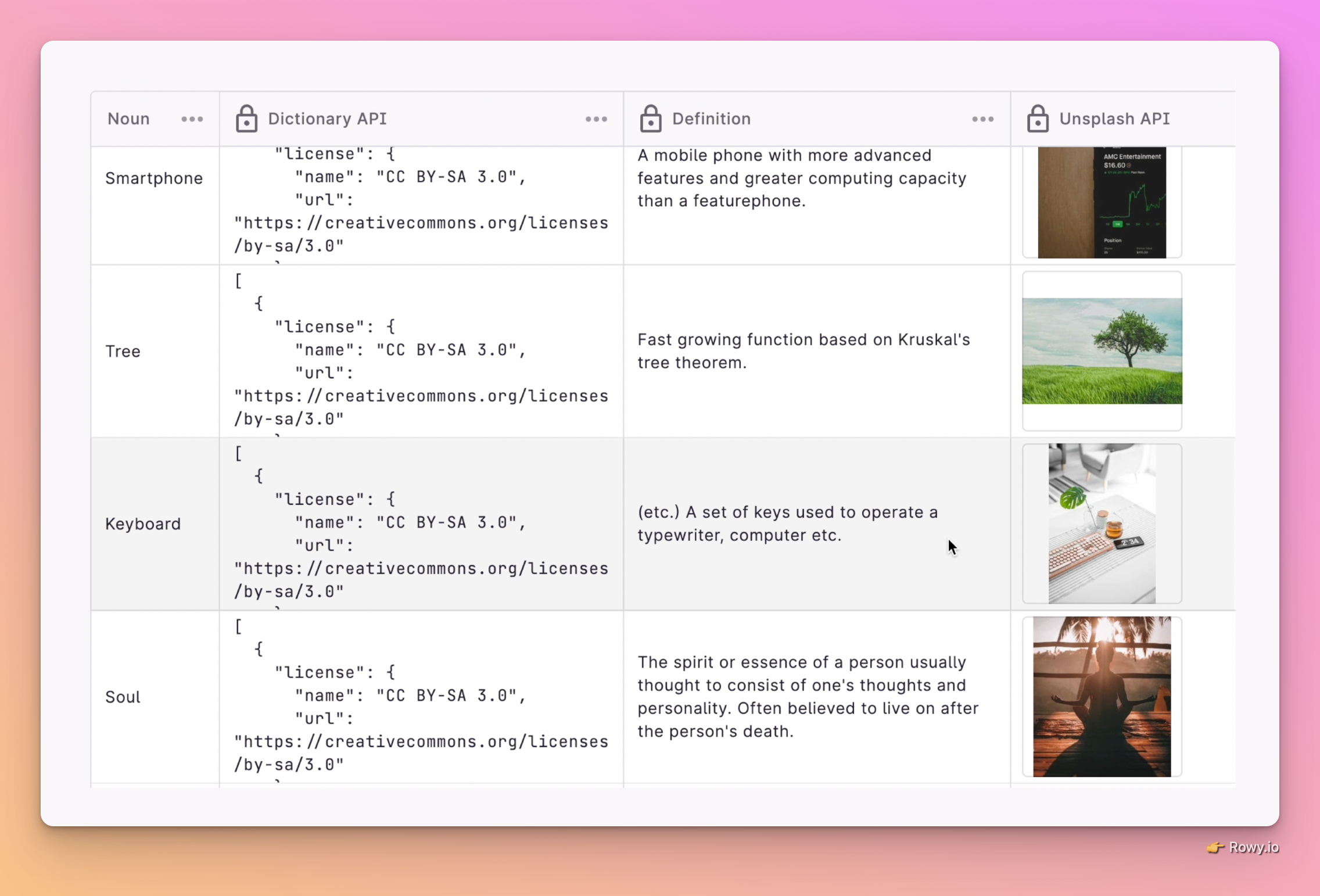
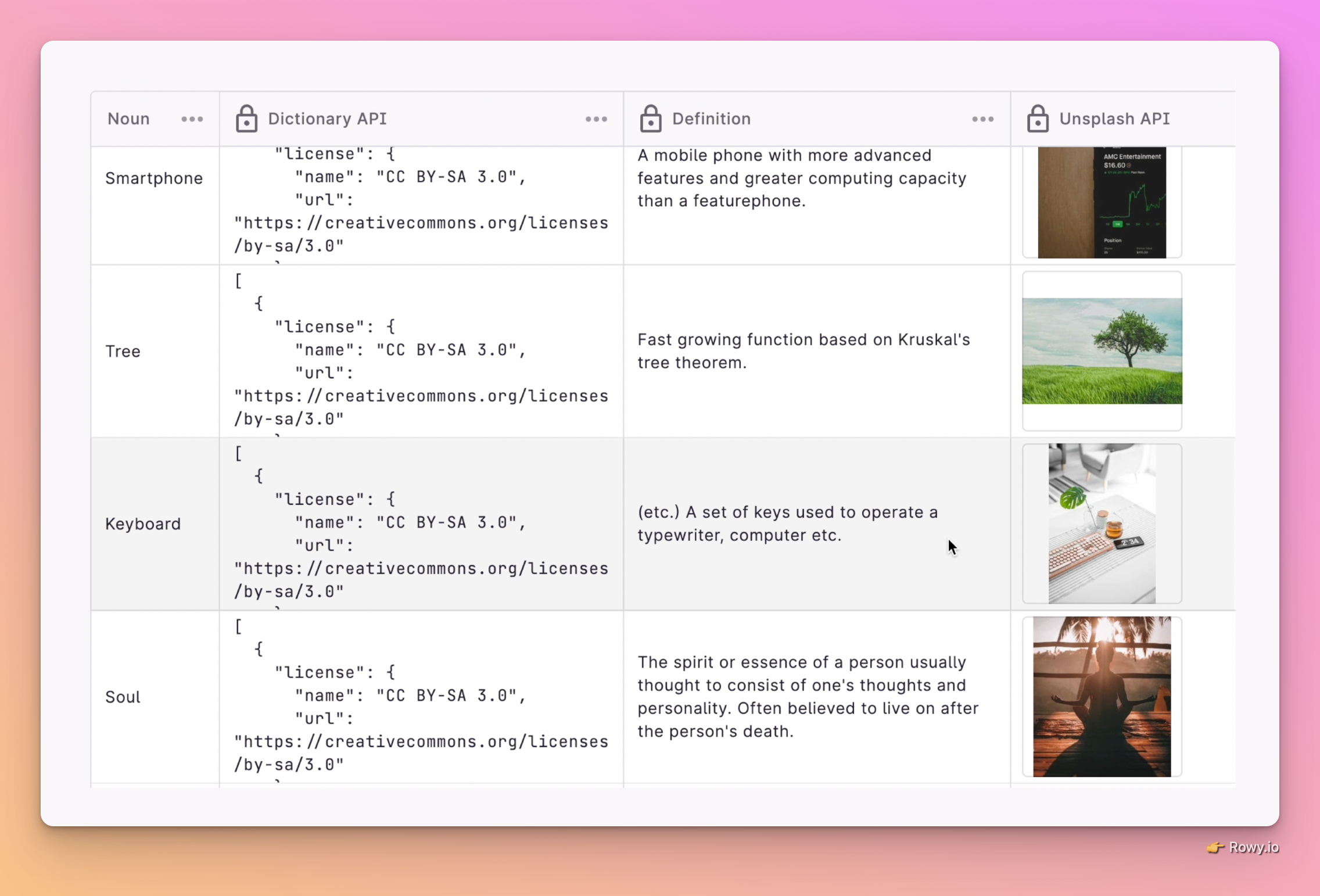
Add a new column of the type "connector" and connect it to the collection you want to using the following snippet of ready-to-use code block modified to your use case.
For example: On this demo connector table, we have a column of name "collection. This is a connector type of column type that connects to another collection shown below and lists all the items of the below table as an option in the drop-down menu. The complete config of this column can be viewed here.

Step 3: Test connection, all set!
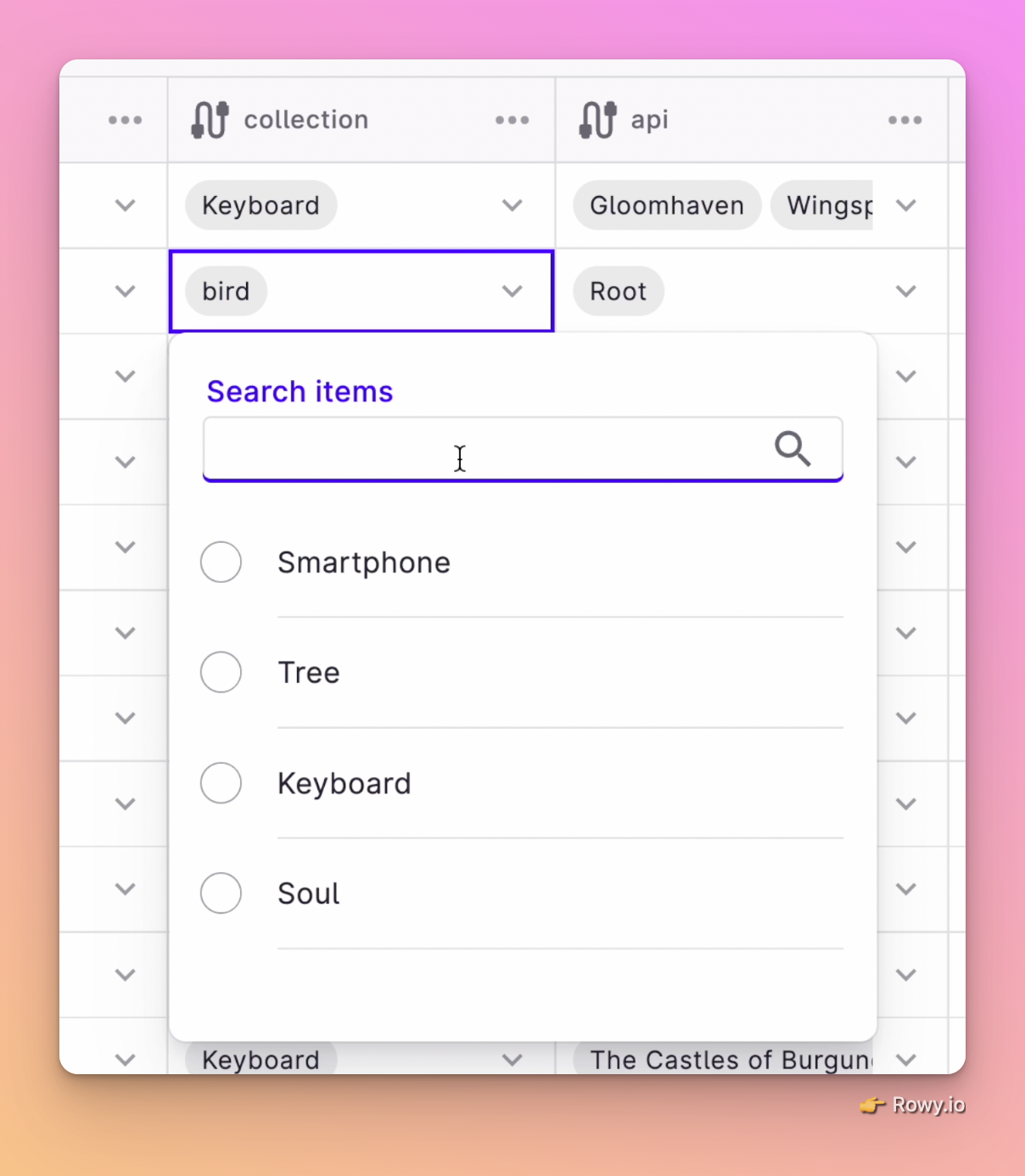
As you can see in the below image, the collection connector column shows the list of rows from the above collection as a drop-down menu option. You can try this for yourself on this playground.
You can also connect a connector field to an external API or static field values. Specific example configs for these are available in the
docs. If you find this useful, do
tweet at us and share how you are using the connector field in your table.